解決Vue在Axios之後,props接不到資料
解決Vue在Axios之後,props接不到資料
預想是: 在父組件created使用Axios傳API,回傳後再props給子組件,之後再秀在畫面上,然而props出來卻是空的,以下來看看console
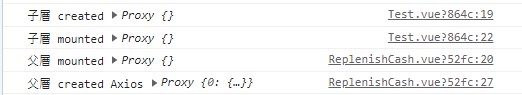
生命週期

因為是Axios非同步問題,可以看到子層先created,所以當然接不到props
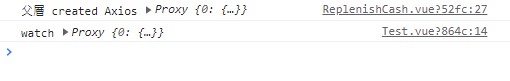
解決辦法 加上watch
在子組件加上watch偵聽props,資料就可以呈現囉!
watch: {
test(newVal) {
if (newVal) {
console.log('watch', newVal);
}
},
},

本部落格所有文章除特别聲明外,均采用 CC BY-SA 4.0 協議 ,轉載請註明出處!